Vuex 란 ?

프로젝트의 규모가 커질수록 컴포넌트는 늘어날 수 밖에 없고 늘어난 컴포넌트들 관계에서 데이터를 주고 받는 부모 <-> 자식 관계는 점점 복집해질 수 밖에 없다.
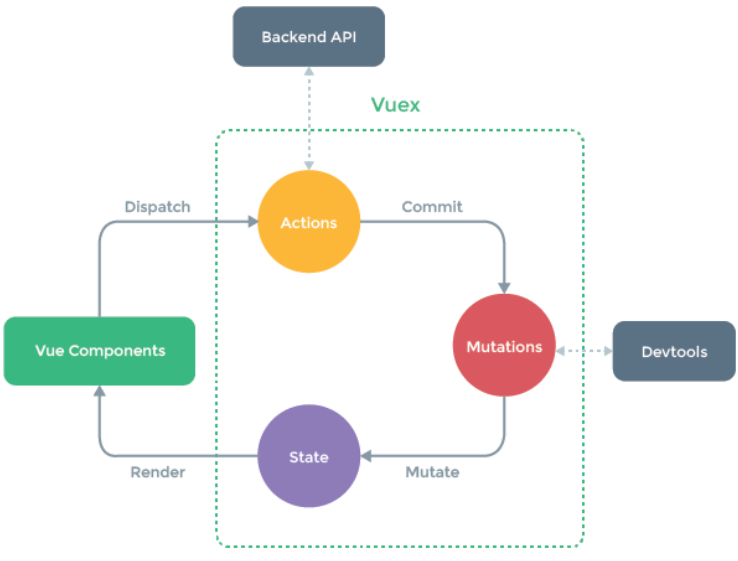
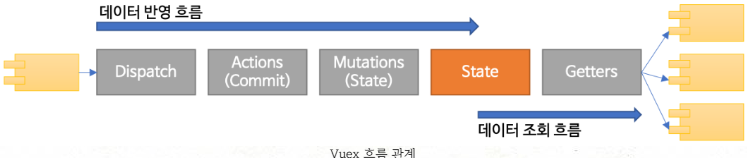
그래서 Vue에서는 Vuex라는 상태 관리 패턴을 지원해주었는데 , Vuex는 Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리 이다.
애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있다.
State
- 전역에서 공통으로 컴포넌트 간에 공유할 data를 말한다. 전역에서 참조, 사용할 수 있다.
- 일반적인 Vue컴포넌트의 watch처럼 $store.watch로 변화를 감지하고 핸들링할 수 있다.
- Mutations의 메서드에서 State 데이터값이 변이되기를 권장함
Mutations (동기형 State 변경 처리기)
- State 를 변경시키기 위해 Mutaions 을 구성함
- State 데이터 값의 변화는 Mutation의 메서드를 통해 수행하길 권장함
- 동기 처리를 함
- State에 데이터를 변경하기 위해선 commit('함수명',전달값) 방식으로 변경한다.
Actions (Mutation 트리거)
- 사용자의 입력(버튼)에 따라 반응할 Methods를 말한다.
- Mutation을 실행시키는 역할을 담당한다.
- 비동기 처리를 한다. 즉, API 서버 통신과 같은 역할을 수행한다.
- dispatch('함수명', 전달값) 방식으로 메서드를 호출한다.
- 비동기 기준이므로 주로 콜백 함수로 작성한다.

사용법
npm install vuex --save추후
'Vue.js' 카테고리의 다른 글
| Vue.js에서 두 개의 key-value 배열을 합치는 방법 (2) | 2023.03.03 |
|---|---|
| Vue.js - Vue.js에서 배열을 문자열로 바꾸는 방법 (0) | 2023.03.02 |
| Vue.js - router-view(특정 Component 만 출력) (0) | 2023.02.24 |
| Vue.js 3 - Proxy 설정 (0) | 2023.02.21 |
| Vue - 네비게이션 가드 (0) | 2023.01.13 |
댓글